Riassunto
Il cliente aveva bisogno di una pagina di atterraggio WordPress reattiva con un calcolatore personalizzato.
2410 ha sviluppato un modello WordPress basato su standard, perfettamente corrispondente al design e con logica JS.
Consegna di un sito completamente funzionale, testato tra browser, nell'ambiente di test del cliente.
Storia del cliente
Agenzie come SEM.LV spesso creano design personalizzati per i loro clienti, ma si affidano a partner come 2410 per trasformare quelle immagini in siti funzionanti.
Utilizzando i layout forniti da strumenti come Figma o Adobe XD, 2410 li trasforma in modelli WordPress puliti e basati su standard. Questo approccio non solo assicura l'accuratezza del design attraverso un'implementazione pixel-perfect, ma semplifica anche la collaborazione tra designer e sviluppatori.
I clienti ottengono siti che corrispondono alla loro visione creativa e funzionano perfettamente su WordPress.
Panoramica del progetto
Il progetto si è concentrato sullo sviluppo di una pagina di atterraggio WordPress reattiva con un calcolatore personalizzato, guidato da mockup precisi in Adobe XD. 2410 ha preso completamente carico dello sviluppo del modello, integrazione delle funzionalità e stretta collaborazione con SEM.LV tramite ClickUp per mantenere chiarezza del flusso di lavoro.
Sfruttando l'approccio Pixel Perfect, l'implementazione visiva è rimasta strettamente allineata al design originale su tutte le risoluzioni dello schermo. Il calcolatore in JavaScript è stato codificato da zero e integrato direttamente nella struttura WordPress per garantire un funzionamento fluido e prestazioni veloci.
Per assicurare la compatibilità tra browser, ogni pagina è stata verificata e adeguata manualmente su Chrome, Edge, Firefox, Safari e Opera. Il codice è stato sviluppato secondo gli standard di WordPress, pronto per un'installazione e manutenzione facili.
Struttura SEO-friendly e ottimizzazione delle prestazioni sono state integrate sin dall'inizio. Il prodotto finale è stato distribuito sul server di prova di SEM.LV, con credenziali di accesso complete e file del sito consegnati al termine.
- Kristīne, SEM.LV
Caratteristiche principali fornite
- Layout reattivo e pixel-perfect
- Calcolatore interattivo JavaScript
- Struttura del blog personalizzata e tipi di contenuto
- Flusso di lavoro di feedback dei compiti integrato in ClickUp
- Test e convalida sui browser principali
- Supporto per immagini in evidenza e ritocchi di layout
- Modificabilità del contenuto da parte dell'amministratore tramite opzioni
Infrastruttura tecnologica
Il risultato
Implementazione del layout
Abbiamo affrontato questo progetto di sviluppo WordPress con un principio chiave: fornire un risultato pixel-perfect che corrisponda al layout del design originale, mantenendo piena reattività e compatibilità tra browser. Dalla homepage al calcolatore, ogni componente è stato costruito con cura seguendo standard di codifica WordPress e testato per la precisione del layout.
Nota: Abbiamo usato il metodo Pixel Perfect — sovrapponendo i layout .png sul sito live per confrontare e regolare spaziature, font e posizionamenti per corrispondere al design.
Ecco una panoramica del nostro processo e del risultato finale:
- Costruita la struttura principale della pagina (homepage, post, pagine statiche).
- Integrate tutte le immagini richieste, font e contenuti testuali.
- Eseguiti controlli visivi con il plugin Pixel Perfect per Chrome per assicurarsi di ottenere un layout pressoché esatto.
Il risultato? Traduzione del design senza soluzione di continuità, ottimizzato per vari dispositivi e browser moderni.
Screenshots dai test e sito finale
Controllo di intestazioni e margini:

Controllo intestazioni e margini
Verifica delle intestazioni e margini utilizzando il plugin Pixel Perfect
Controllo pagina testo:

Controllo pagina testo
Layout pixel-perfect per contenuti basati su testo
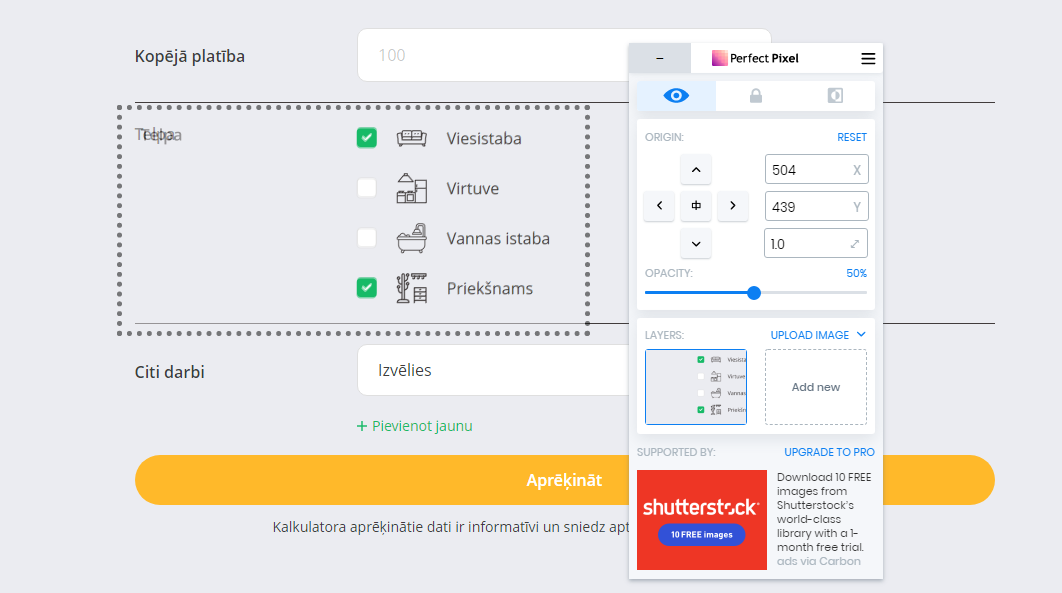
Allineamento campi di input:

Controllo campi di input
Stile del modulo verificato utilizzando strumenti di sovrapposizione
Consiglio: Allinea sempre l'elemento alla risoluzione del layout originale. Per questo progetto, ciò ha significato lavorare principalmente in una larghezza di 1920px e adattarsi a tutte le visualizzazioni durante il processo di sviluppo.
Lo sviluppo ha incluso anche un calcolatore personalizzato in JavaScript, ulteriori plugin WordPress e adattamenti responsivi per visualizzazioni mobile e tablet. Ogni blocco ed elemento UI è stato ottimizzato per prestazioni SEO, struttura del codice pulita e velocità di caricamento rapida.
Nel complesso, sia il team di design che il cliente sono stati pienamente soddisfatti del risultato. Durata del progetto: circa 2 settimane. La soluzione è ora attiva sul server di prova di SEM.LV e pronta per il dispiegamento in produzione.
Stai pensando di creare un sistema simile?
Ecco le domande più comuni che riceviamo dai clienti che desiderano costruire pagine di atterraggio WordPress personalizzate con funzionalità avanzate - come calcolatori o blocchi di contenuto su misura - basati sui loro layout di design. Se stai pianificando un progetto simile a quello che abbiamo fatto per SEM.LV, queste risposte potrebbero aiutarti a chiarire i tuoi prossimi passi.
Assolutamente. Riceviamo spesso design in Adobe XD, Figma o Sketch e li trasformiamo in modelli WordPress reattivi e pixel-perfect. Il nostro flusso di lavoro è costruito per trasformare accuratamente design statici in siti dinamici basati su CMS - preservando ogni dettaglio e adattandoli per risoluzioni mobile, tablet e desktop.
Seguiamo il principio Pixel Perfect, signifie che sovrapponiamo il design originale sul sito live durante lo sviluppo e facciamo regolazioni fini. Sebbene le differenze di rendering del browser possano causare leggere variazioni visive, miriamo a far corrispondere spaziatura, tipografia e layout a pochi pixel dall'originale.
Sì. Ci assicuriamo che i testi e i valori chiave - specialmente quelli usati in sezioni dinamiche come i calcolatori - possano essere modificati direttamente dal pannello di amministrazione WordPress. Usiamo campi personalizzati e pagine di impostazioni per permettere al vostro team di aggiornare i contenuti senza dover toccare il codice.
I nostri strumenti personalizzati sono sviluppati seguendo standard JavaScript puliti e WordPress, rendendoli facili da mantenere o aggiornare successivamente. Se necessario, possiamo includere controlli amministrativi che consentano di modificare input, testi o logiche dei risultati senza un sviluppatore.
Sì, test cross-browser e reattivi fanno parte del nostro processo di QA. Controlliamo manualmente tutti i principali browser - Chrome, Safari, Firefox, Edge, Opera - e testiamo la reattività su varie dimensioni di schermo, inclusi tablet e smartphone.
Offriamo una finestra di supporto gratuita dopo la consegna per affrontare i bug o i problemi di layout. Per ulteriori modifiche o nuove funzionalità, siamo sempre aperti alla collaborazione continua o possiamo assistere in base alle necessità.
Certo. Una volta approvato tutto, forniremo il pacchetto completo - file del tema, dump del database e istruzioni - oppure possiamo gestire l'impostazione sul vostro server o ambiente di produzione direttamente noi.