Sažetak
Klijent je trebao responzivnu WordPress odredišnu stranicu s prilagođenim kalkulatorom.
2410 je razvio pixel-perfect, standardizirani WordPress predložak s JS logikom.
Isporuka potpuno funkcionalne, testirane stranice na klijentovo test okruženje.
Priča klijenta
Agencije poput SEM.LV često kreiraju prilagođene dizajne za svoje klijente, ali se oslanjaju na partnere poput 2410 za pretvaranje tih vizuala u funkcionalne web stranice.
Korištenjem dostavljenih layouta iz alata poput Figma ili Adobe XD, 2410 ih pretvara u čiste, standardizirane WordPress predloške. Ovaj pristup ne samo da osigurava točnost dizajna kroz pixel-perfect implementaciju, već također pojednostavljuje suradnju između dizajnera i programera.
Klijenti dobivaju web stranice koje odgovaraju njihovoj kreativnoj viziji i savršeno funkcioniraju na WordPressu.
Pregled projekta
Projekt se usredotočio na razvoj responzivne WordPress odredišne stranice s prilagođenim kalkulatorom, vođene preciznim Adobe XD modelima. 2410 je preuzeo cjelokupni razvoj predloška, integraciju značajki i blisku koordinaciju s SEM.LV putem ClickUp-a kako bi održao jasnoću tijeka rada.
Korištenjem Pixel Perfect pristupa, vizualna implementacija ostala je strogo usklađena s izvornim dizajnom na svim rezolucijama zaslona. Kalkulator baziran na JavaScriptu kodiran je od nule i integriran izravno u WordPress okvir kako bi pružio glatku funkcionalnost i brze performanse.
Kako bi se osigurala kompatibilnost s više preglednika, svaka je stranica ručno provjeravana i prilagođavana na različitim preglednicima poput Chrome, Edge, Firefox, Safari i Opera. Baza koda slijedila je WordPress standarde razvoja i bila je pripremljena za jednostavnu instalaciju i održavanje.
SEO konfiguracija i optimizacija performansi implementirani su od samog početka. Krajnji proizvod postavljen je na SEM.LV testni server, s punim pristupnim podacima i datotekama stranice predanim nakon završetka.
- Kristīne, SEM.LV
Ključne značajke isporučene
- Responzivan pixel-perfect izgled
- Interaktivni JavaScript kalkulator
- Posebna struktura bloga i tipovi sadržaja
- ClickUp-integrirani workflow za povratne informacije
- Testiranje i validacija na glavnim preglednicima
- Podrška za istaknute slike i podešavanje izgleda
- Opcionalno uređivanje sadržaja preko admin opcija
Tehnološki paket
Rezultat
Implementacija Layouta
Dogovorili smo se da ćemo ovaj WordPress razvojni projekt pristupiti s jednim ključnim principom: isporučiti pikselnu preciznost koja odgovara izvornom dizajnerskom layoutu uz održavanje pune responzivnosti i kompatibilnosti s više preglednika. Od početne stranice do kalkulatora, svaka komponenta pažljivo je izrađena prema WordPress standardima kodiranja i testirana na preciznost layouta.
Napomena: Koristili smo Pixel Perfect metodu - prekrivali smo .png layoutove preko uživo web stranice kako bismo usporedili i prilagodili razmake, fontove i položaje prema dizajnu.
Evo kako smo izvršili naš proces i konačni rezultat:
- Izgradili smo osnovnu strukturu stranice (početna stranica, postovi, statične stranice).
- Integrirali smo sve potrebne slike, fontove i tekstualni sadržaj.
- Izvršili vizualne provjere s Pixel Perfect Chrome dodatkom kako bismo osigurali gotovo točno poklapanje layouta.
Rezultat? Bešavna dizajnerska transkripcija, optimizirana za različite uređaje i moderne preglednike.
Screenshots iz testiranja i konačne stranice
Provjera zaglavlja i margina:

Provjera zaglavlja i margina
Provjeravanje zaglavlja i margina korištenjem Pixel Perfect dodatka
Provjera tekstualne stranice:

Provjera tekstualne stranice
Pixel-perfect layout za tekstualni sadržaj
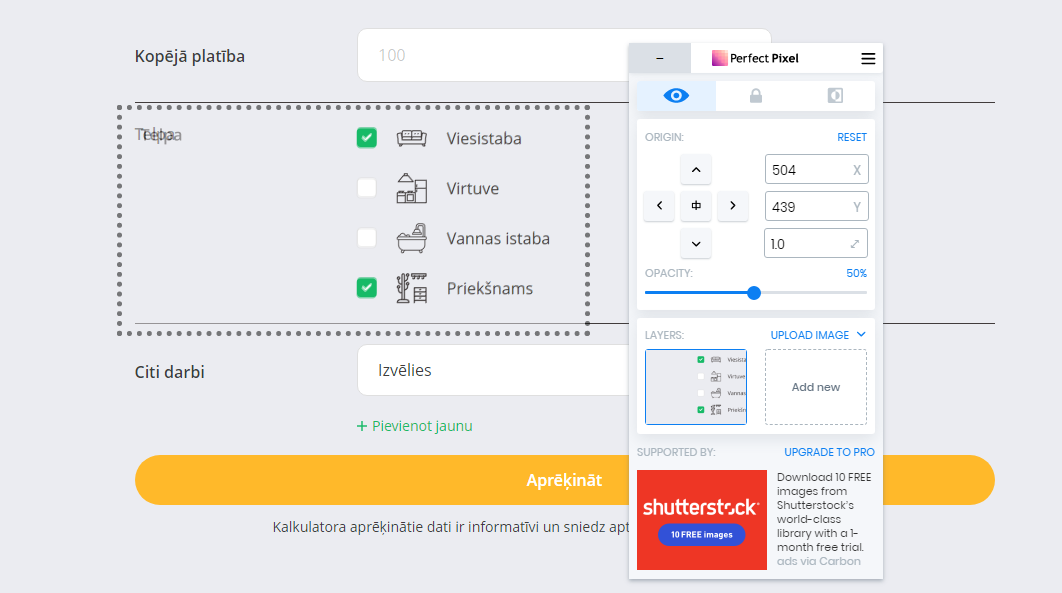
Podešavanje polja za unos:

Provjera polja za unos
Provjera stila forme pomoću alata za prekrivanje
Savjet: Uvijek uskladite poravnavanje elemenata s izvornom dizajnerskom rezolucijom. Za ovaj projekt, to je značilo da primarno radimo unutar 1920px širine i prilagođavamo se svim prikazima tijekom razvoja.
Razvoj je također uključivao prilagođeni JavaScript kalkulator, dodatne WordPress dodatke te responzivne adaptacije za mobilne i tablet prikaze. Svaki blok i UI element prilagođen je za SEO performanse, čistu kodnu strakturu i brzo učitavanje.
Općenito, i dizajnerski tim i klijent bili su potpuno zadovoljni ishodom. Trajanje projekta: približno 2 tjedna. Rješenje je trenutno aktivno na SEM.LV test nom serveru i spremno za produkcijsko postavljanje.
Razmišljate o izradi sličnog sustava?
Ovdje su najčešća pitanja koja dobijamo od klijenata koji žele izgraditi prilagođene WordPress odredišne stranice s naprednim funkcionalnostima - poput kalkulatora ili prilagođenih blokova sadržaja - temeljenih na vlastitim dizajnerskim izgledima. Ako planirate projekt sličan onom što smo napravili za SEM.LV, ovi odgovori mogu vam pomoći da razjasnite svoje sljedeće korake.
Apsolutno. Često primamo dizajne u Adobe XD, Figma ili Sketch i pretvaramo ih u pixel-perfect, responzivne WordPress predloške. Naš tijek rada temelji se na preciznom prevođenju statičkih dizajna u dinamične, CMS-bazirane web stranice - očuvajući svaki detalj i prilagođavajući za mobile, tablet i desktop rezolucije.
Slijedimo Pixel Perfect princip, što znači da prekrivamo izvorni dizajn preko uživo web stranice tijekom razvoja i napravimo precizna podešavanja. Iako razlike u prikazu preglednika mogu uzrokovati blage varijacije, cilj nam je uskladiti razmake, tipografiju i izgled unutar nekoliko piksela od prvotnog.
Da. Pobrinemo se da ključni tekstovi i vrijednosti - posebno oni korišteni u dinamičnim sekcijama poput kalkulatora - budu uređivi izravno iz WordPress administrativne ploče. Koristimo prilagođena polja i stranice za postavke kako bi vaš tim mogao ažurirati sadržaj bez potrebe za mijenjanjem koda.
Naši prilagođeni alati razvijeni su koristeći čiste JavaScript i WordPress standarde, što ih čini lakima za održavanje ili ažuriranje kasnije. Po potrebi, možemo uključiti admin kontrole koje vam omogućuju izmjenu unosa, tekstova ili logike rezultata bez programera.
Da, testiranje u više preglednika i responzivno testiranje dio su našeg QA procesa. Ručno provjeravamo sve glavne preglednike - Chrome, Safari, Firefox, Edge, Opera - i testiramo prilagodljivost na raznim veličinama zaslona, uključujući tablete i pametne telefone.
Nudimo razdoblje besplatne podrške nakon isporuke kako bismo riješili bugove ili probleme s izgledom. Za daljnje uredbe ili nove značajke, uvijek smo otvoreni za daljnju suradnju ili asistenciju prema potrebi.
Svakaako. Kad sve bude odobreno, mi ćemo pružiti cijeli paket - datoteke teme, dump baze podataka i upute - ili možemo obaviti postavljanje na vašem testnom ili produkcijskom serveru.