Povzetek
Stranka je potrebovala odzivno WordPress pristajalno stran s prilagojenim kalkulatorjem.
2410 je razvil pixel-perfect, standardom ustrezno WordPress predlogo z JS logiko.
Dostavljena je bila popolnoma funkcionalna, med brskalniki testirana stran v testno okolje naročnika.
Zgodba stranke
Agencije, kot je SEM.LV, pogosto ustvarijo prilagojene dizajne za svoje stranke, vendar se zanašajo na partnerje, kot je 2410, da te vizualne elemente pretvorijo v delujoče spletne strani.
S pomočjo predloženih postavitev iz orodij, kot sta Figma ali Adobe XD, 2410 jih pretvori v čiste, po standardih izdelane WordPress predloge. Ta pristop ne samo da zagotavlja natančnost dizajna s pixel-perfect izvedbo, ampak tudi poenostavlja sodelovanje med oblikovalci in razvijalci.
Stranke dobijo spletne strani, ki se ujemajo z njihovo ustvarjalno vizijo in delujejo brezhibno na WordPressu.
Pregled projekta
Projekt se je osredotočil na razvoj odzivne WordPress pristajalne strani s prilagojenim kalkulatorjem, vodenega z natančnimi Adobe XD maketami. 2410 je prevzel popoln nadzor nad razvojem predloge, integracijo funkcij in tesnim sodelovanjem s SEM.LV preko ClickUp za ohranjanje jasnosti poteka dela.
Z uporabo Pixel Perfect pristopa je bila vizualna izvedba v skladu z izvirnim dizajnom na vseh ločljivostih zaslona. Kalkulator, zasnovan na JavaScript, je bil kodiran od začetka in vgrajen neposredno v WordPress okvir za gladko delovanje in hitro zmogljivost.
Za zagotovitev združljivosti med brskalniki je vsak strani bil ročno preverjen in prilagojen v brskalnikih Chrome, Edge, Firefox, Safari, in Opera. Koda je sledila WordPress razvojnim standardom in je bila pripravljena za enostavno namestitev in vzdrževanje.
SEO prijazna struktura in optimizacija zmogljivosti sta bila vgrajena že od začetka. Končni izdelek je bil nameščen na testni strežnik SEM.LV, s polnimi dostopnimi poverilnicami in datotekami strani, predan ob zaključku.
- Kristīne, SEM.LV
Ključne funkcionalnosti
- Pixel-perfect odzivna postavitev
- Interaktivni JavaScript kalkulator
- Prilagojena struktura bloga in vrst vsebine
- Sodelovanje pri nalogah z integracijo ClickUp
- Testiranje in validacija na glavnih brskalnikih
- Podpora za predstavljene slike in prilagoditev postavitve
- Možnost urejanja vsebine s strani administratorja preko možnosti
Tehnološki sklad
Rezultat
Izvedba postavitve
Pristopili smo k temu projektu razvoja WordPressa z enim ključnim načelom: dostaviti pixel-perfect rezultat, ki se ujema z izvirnim dizajnom postavitve in hkrati ohraniti popolno odzivnost in združljivost med brskalniki. Od domače strani do kalkulatorja, vsaka komponenta je bila skrbno izdelana v skladu z WordPress standardi kodiranja in testirana za natančnost postavitve.
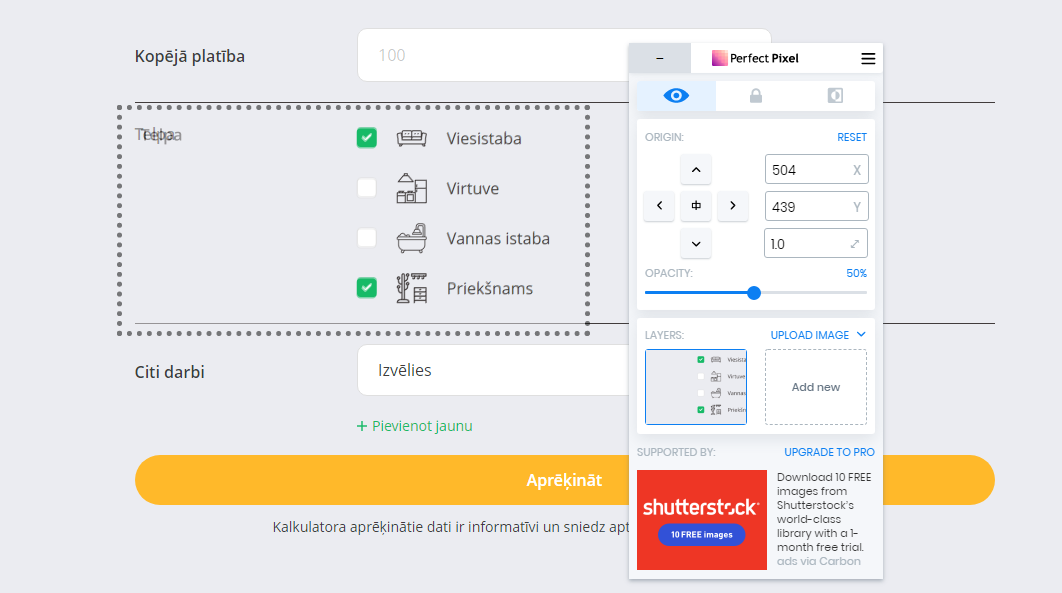
Opomba: Uporabili smo metodo Pixel Perfect — prekrivanje .png postavitve nad živo stran za primerjavo in prilagajanje prostora, pisav in postavitve, da se ujemajo z dizajnom.
Tukaj je razčlenitev našega postopka in končnega rezultata:
- Zgradili smo osnovno strukturo strani (domača stran, objave, statične strani).
- Integrirali vse zahtevane slike, pisave in besedilne vsebine.
- Opravili smo vizualne preglede z uporabo Pixel Perfect vtičnika za Chrome, da smo zagotovili skoraj popolno ujemanje postavitve.
Rezultat? Brezšivna prevodnost dizajna, optimizirana za različne naprave in moderne brskalnike.
Posnetki zaslona iz testiranja in končne strani
Preverjanje glave in robov:

Preverjanje glave in robov
Preverjanje glav in robov z uporabo Pixel Perfect vtičnika
Preverjanje besedilne strani:

Preverjanje besedilne strani
Pixel-perfect postavitev za vsebine, temelječe na besedilu
Poravnava vnosnih polj:

Preverjanje vnosnih polj
Preverjeno oblikovanje obrazca z uporabo orodij za prekrivanje
Nasvet: Vedno se ujemajte z poravnavo elementov originalni ločljivosti postavitve. Za ta projekt je to pomenilo delo v okviru širine 1920px in prilagoditev za vsa ogledala med razvojnim procesom.
Razvoj je prav tako vključeval prilagojen JavaScript kalkulator, dodatne WordPress vtičnike in prilagoditve za mobilni in tablični prikaz. Vsak blok in UI element je bil nastavljen za SEO zmogljivost, čisto strukturo kode in hitro hitrost nalaganja.
Na splošno sta bila tako oblikovalna ekipa kot tudi stranka popolnoma zadovoljna z izidom. Trajanje projekta: pribl. 2 tedna. Rešitev je zdaj na testnem strežniku SEM.LV in pripravljena za uvedbo v produkcijo.
Razmišljate o izgradnji podobnega sistema?
Tukaj so najpogostejša vprašanja, ki jih prejmemo od strank, ki želijo zgraditi prilagojene WordPress pristajalne strani z naprednimi funkcionalnostmi - kot so kalkulatorji ali prilagojeni vsebinski bloki - na podlagi svojih dizajnov. Če načrtujete projekt, podoben tistemu za SEM.LV, vam bodo ti odgovori lahko olajšali naslednje korake.
Vsekakor. Pogosto prejmemo dizajne v Adobe XD, Figma ali Sketch in jih pretvorimo v pixel-perfect, odzivne WordPress predloge. Naš potek dela je osredotočen na natančno pretvorbo statičnih dizajnov v dinamične spletne strani na osnovi CMS - pri čemer ohranjamo vse podrobnosti in prilagajamo za mobilne, tablične in namizne ločljivosti.
Sledimo principu Pixel Perfect, kar pomeni, da med razvojem prekrijemo izvorni dizajn nad živim mestom in opravimo natančne prilagoditve. Medtem ko lahko razlike v prikazovanjem med brskalniki povzročijo rahle vizualne variacije, si prizadevamo za natančnost prostora, tipografije in postavitve, ki se ujemajo z izvirnikom v nekaj pik.
Da. Zagotavljamo, da se ključna besedila in vrednosti - posebej tiste, ki se uporabljajo v dinamičnih oddelkih, kot so kalkulatorji - lahko urejajo neposredno iz administrativne nadzorne plošče WordPressa. Uporabljamo prilagojena polja in strani z nastavitvami, da lahko vaša ekipa posodablja vsebino, ne da bi potrebovala dostop do kode.
Naša orodja so razvita z uporabo čistega JavaScripta in WordPress standardov, kar jih naredi lahko vzdržljiva ali posodobljiva pozneje. Po potrebi lahko vključimo tudi administratorske kontrole, ki omogočajo spreminjanje vnosa, besedil ali logike rezultatov brez razvijalca.
Da, testiranje med brskalniki in odzivnosti je del našega QA procesa. Ročno preverimo vse glavne brskalnike - Chrome, Safari, Firefox, Edge, Opera - in testiramo prilagodljivost za različne velikosti zaslona, vključno s tablicami in pametnimi telefoni.
Po dostavi ponudimo brezplačno obdobje podpore za obravnavo napak ali težav s postavitvijo. Za nadaljnje prilagoditve ali nove funkcije smo vedno odprti za nadaljnje sodelovanje ali vam lahko pomagamo glede na vaše potrebe.
Seveda. Ko je vse odobreno, bomo posredovali celoten paket - tematske datoteke, izvoz baze podatkov in navodila - ali pa bomo sami uredili namestitev na vašem testnem ali produkcijskem strežniku.