Projektübersicht
2410 wurde von Lighthouse Media beauftragt, ein WordPress-Theme basierend auf einem detaillierten Adobe Illustrator (AI) Design für Noccelas Unternehmenswebseite zu entwickeln.
Das Projekt umfasste das Zuschneiden und Codieren einer responsiven, animierten Benutzeroberfläche, die mehrere komplexe visuelle Elemente wie benutzerdefinierte Slider, animierte Hintergründe, interaktive UI-Komponenten und benutzerdefinierte Plugin-Logik integriert.
Ein wichtiges Erfordernis war die Ermöglichung der Inhaltsverwaltung über ein Admin-Panel für zukünftige Aktualisierungen. Das Projekt wurde in Phasen unterteilt, um mit dem Budget des Kunden übereinzustimmen, und es wurden Verhandlungen geführt, um Funktionen zu vereinfachen, wo nötig, um im Rahmen zu bleiben.
- Zigmars, Lighthouse Media
Gelieferte Hauptfunktionen
- 11 einzigartige responsive Seitentemplates
- Benutzerdefinierte Startseite mit animierten Hintergründen und Slick Slider
- Anwendungsbereiche mit interaktiven Karten und Download-Modal
- Nachrichtenabschnitt mit sozialem Teilen und verwandten Inhalten
- Über- und Kontaktseiten mit detaillierten Kontaktmodulen
- Branchen- und Technologiekategorien mit Unterseiten
- Admin-Panel zur Inhaltsbearbeitung
- Benutzerdefiniertes Formularlayout-Design mit Contact Form 7 und CSS
- Vereinfachte SVG-Karte mit visuellen Effekten
- Für Mobilgeräte optimierte Navigation und Animationen
Screenshots

Homepage-Layout mit oberer Navigation, Slidern und animierten Hintergründen

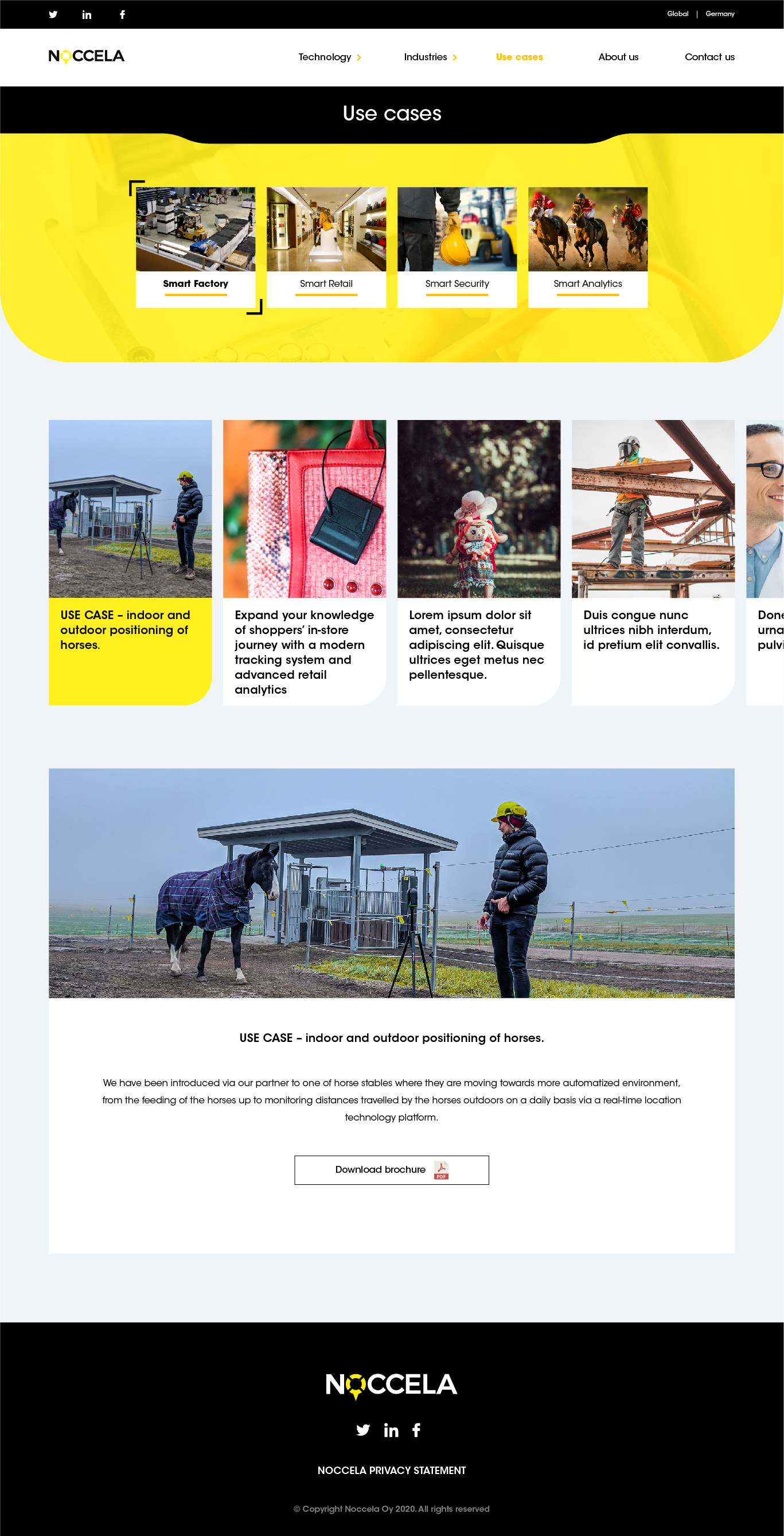
Anwendungsfallseite mit interaktiven Karten und Kategorien